
Back in June, at a local WordPress Meet-up, I gave an introduction on the WP REST API and also ran a little demo. That was my first ever presentation so I was definitely feeling nervous but also excited at the same time! Excited because it’s one of my favorite topics when it comes to WP development.
And (months later…) I thought it will be appropriate to do an accompanying blog post so as to revisit that topic as well as to let that knowledge stick.
The What
By definition, a REST(or Representational State Transfer) API is one that uses HTTP protocols and its delivery methods. These delivery methods include, but are not limited to, POST, GET, PUT, DELETE. They are also more commonly known as the CRUD operations. In WordPress context, users will be able to:
1) Create a new blog post from an external application (e.g., mobile app)
2) Retrieve and display the latest 10 posts in your app’s home screen
3) Update a post content through your app
4) Delete a post content or user through your app
Another thing about the REST API is that it uses the JavaScript Object Notation(JSON) format to exchange data, one of the more popular formats when communicating with other programs.
Essentially, the WP REST API is WordPress’ own version of the REST API. It has its own endpoints(functions) that allow developers to create applications and connect them to a WordPress backend.
The WP REST API is also a way of ‘modernising WordPress’. Web applications are becoming more popular and common and this has led to the rise in popularity of JavaScript. In that regard, WP can feel a bit outdated as it is primarily PHP-based and there is minimal use of JavaScript. With the introduction of the WP REST API, JavaScript developers will now be able to build apps using WordPress as the backend.
The Why
So why is this useful? With the WP REST API acting as a universal connector from WordPress to external applications, we can now:
1) Perform CRUD operations from outside of WordPress
This opens the doors for all kinds of possibilities. We can create a mobile app that uses WordPress as a backend to create, retrieve, update or delete content; we no longer need to login to our WordPress admin to do all these.
2) Develop external applications
By using the WP REST API, developers can utilise WordPress’ infrastructure for storing and retrieving data and focus on developing apps powered by other languages like Python, Ruby and Java. Front-end Developers can use their favorite JS frameworks and leave the backend to WordPress.
How will this benefit/impact end-users/non-developers? While it is true to a certain degree that the WP REST API concerns only Developers, end-users can also expect to be introduced to more web apps that will greatly enhance usability and user experience.
So it’s a win-win for all!
The How
If you visit any of your sites(must be v4.7 and above) and append this to the end of the url – /wp-json/wp/v2/posts e.g., https://yoursite.com/wp-json/wp/v2/posts – you should see a JSON response with information on all the posts of the site. Before we look at the output, let’s first try to breakdown and understand that bolded part of the url.
/wp-json – Base path of the API
/wp/v2 – Namespace.
This is used as prefixes to prevent clashes with custom routes. For e.g., when creating a custom route without namespace, it might look something like /wp-json/books. Since /books is a fairly common term, the chances of other developers using the same route are quite high. And when they do, conflicts will happen. ‘v2’ is the version part of the namespace.
This is useful for maintaining backwards compatibility. If u are writing your own REST endpoint and want to add new ones, u can just bump the version up to v3 or something so the old versions will still be accessible.
/posts – Resource path.
This is the resource we want to retrieve from the server. So /posts retrieve info on all posts. Other commonly used resources include /users and /pages.
/wp/v2/posts – Route/Endpoint.
Endpoints are functions that allow you to perform CRUD operations and Route is the name you use to access a required Endpoint.
For e.g., if I want to retrieve the all the posts from this site, I’d go to the /wp/v2/posts route and it will trigger the ‘GET’ endpoint
A route can have multiple endpoints. This /wp/v2/posts route has 2 endpoints and which is used depends on the HTTP method (POST, GET)
So if I use the POST method, I will be able to insert a new post.

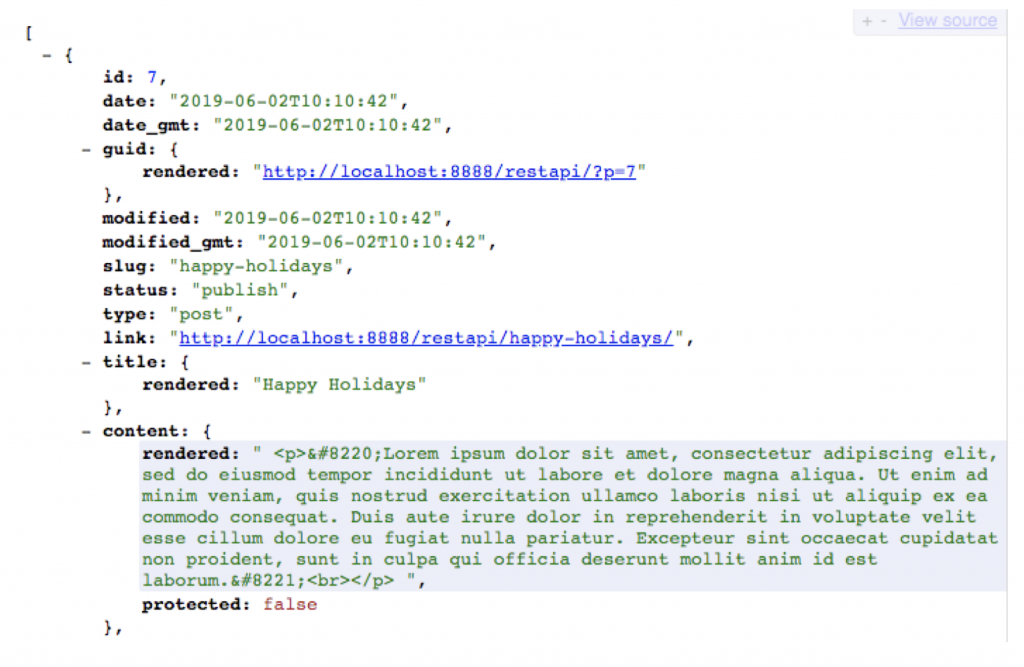
So this is the response we should receive from this endpoint /wp-json/wp/v2/posts. By default the output will not be formatted nicely like this. It’s actually just one messy wall of text with no proper line breaks and indentations. I’m using a Chrome extension called ‘JSON View’ which helps to make it more readable.
As mentioned, this endpoint uses the ‘GET’ method to retrieve all public posts from your site. There are actually a lot more information available like the author id, categories etc. but I had to crop it to make it fit. Some of the more common and useful pieces of info that will be used are the ID, title and content.

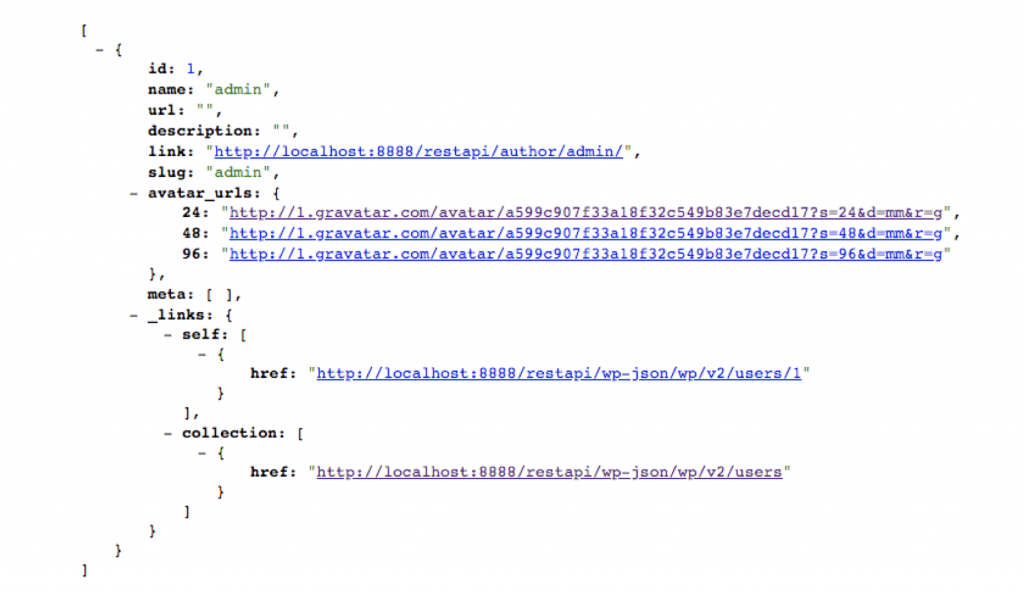
This is an example of the USERS endpoint. As you can see, it displays only the necessary information and hides those private data like your password. It might seem scary that all these data are readily available to the public via the different endpoints. But rest assured that the WP REST API only exposes data that are already publicly available. hence all confidential information will not be part of the requests.
The /1 at the end is the user ID. So this endpoint will only display the information of user id 1. A use-case of this endpoint is when you are developing a simple search function. You can have an input field in your app for users to enter an ID. This value will then be appended to the end of the route. So if the user enters ‘2’, it will be /users/2 and so on. And the REST API will retrieve information of author with the ID 2.
The When
So when should we use the WP REST API? At a high level, if you want to provide your users with an app-like experience either via a web app or mobile app, then the WP REST API will be a good fit. Single Page Apps (SPAs)/Web apps are usually built with JavaScript. And this enables sophisticated user interactions and experience. Popular examples of web apps include Facebook, Gmail and Twitter.
Another factor to consider is the degree of expertise required. Since most WordPress Developers deal with PHP more than other programming languages, finding a team that specialise in other languages might not be the most ideal arrangement.
Last but not least, if you are looking to hook an existing, non-PHP based site to WordPress, the WP REST API will make it possible, and the process will be fun!
Use-case

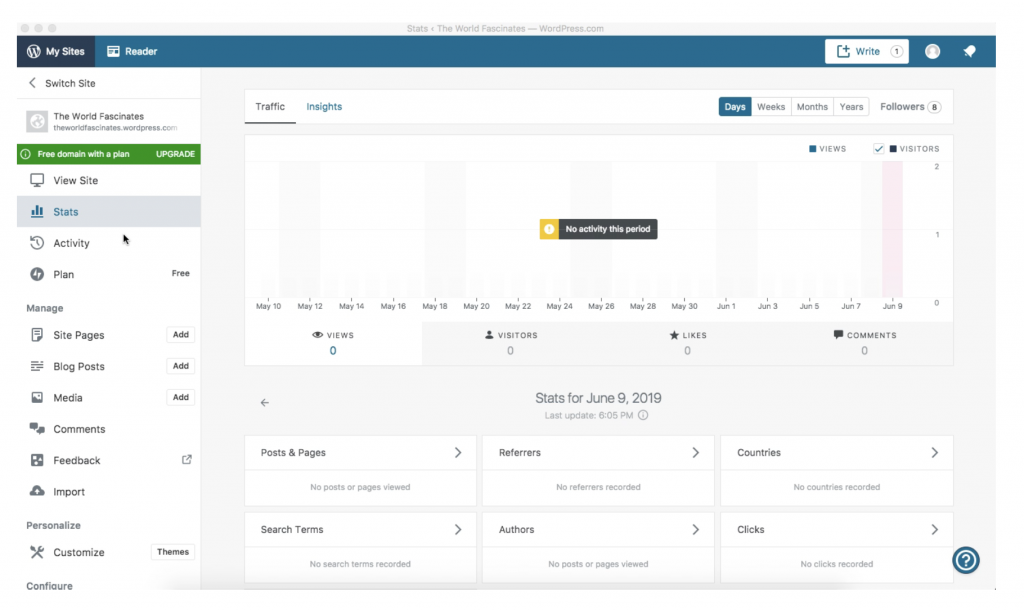
The Calypso project is a popular example of a SPA that uses the WP REST API. This web app is built entirely in JavaScript and it allows users to manage all their WordPress.com or Jetpack-enabled sites via a brand new interface. It even has a desktop application!
A more recent example would be Gutenberg, the new block editor for WordPress! It is developed using JavaScript, React and of course the WP REST API. My experience with it has been great so far. I’m using it mainly for writing posts (like this one) and it reminds me of the project management tool Notion, which revolves around blocks as well.
In my opinion, the WP REST API is something that WordPress developers should at least be familiar with, if not comfortable. And its importance is only going to grow in the Gutenberg-era. So there’s no better time to dive deeper into it than now!
Resources
Here are some tutorials that will help you get started –
WordPress REST API Tutorial (Real Examples)
Lets Learn About the WordPress REST API
And of course the WP REST API documentation

Leave a Reply